Tutorials
- USER GUIDES & VIDEO TUTORIALS
- ALL VIDEO TUTORIALS
- OVERVIEW
- ASSETS
- CREATE COURSE
- Getting Started with Creating Courses
- Create Course - Course Settings
- Course Builder (TOC)
- Build Lessons
- Tool Settings
- Row Effects
- MANAGE COURSES
- MANAGE TEMPLATES
- MANAGE XAPI
- ADMIN
- ACCOUNT
Video Backgrounds in Rows
VIDEO BACKGROUNDS IN ROWS
ROW SETTINGS FOR BACKGROUND VIDEOS

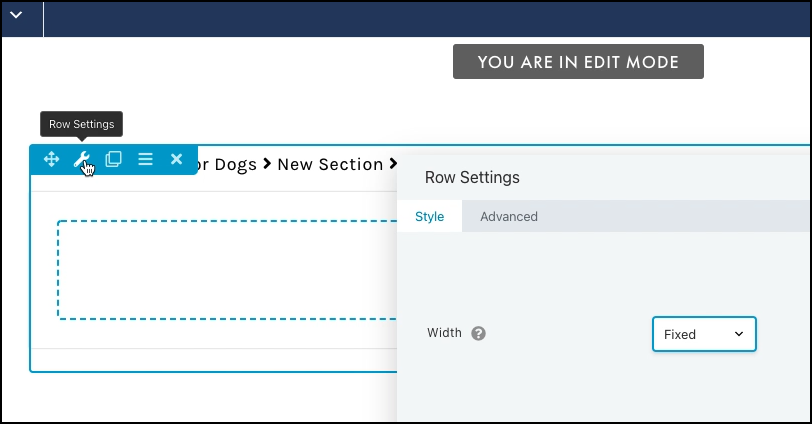
- Open the ROW SETTINGS
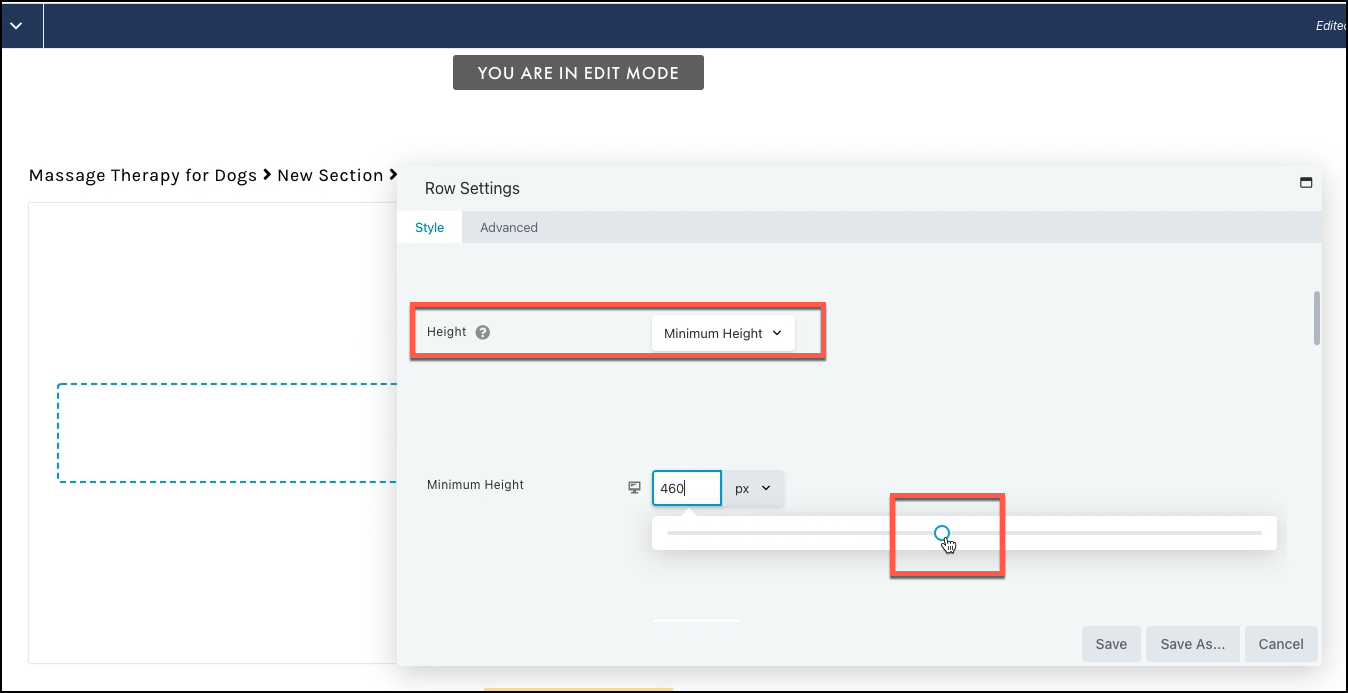
It’s a good idea to set the minimum height of your background video first. In the Style tab, scroll down to Height, in the dropdown select Minimum Height. Then use the scroll bar (or type in) to adjust the minimum height of your background:

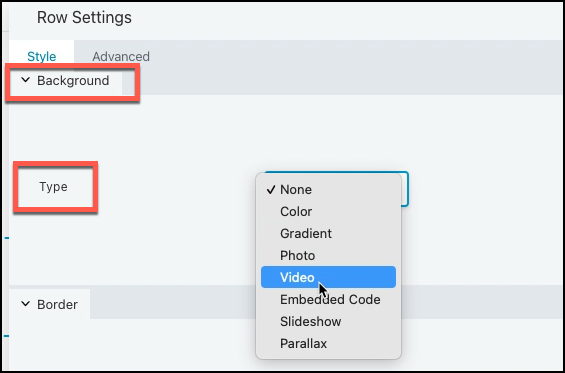
- Scroll to the BACKGROUND section, in the TYPE field, choose Video:
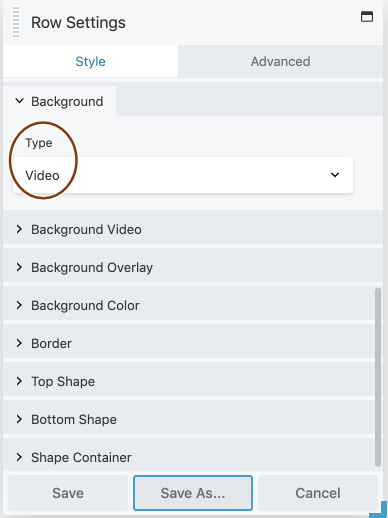
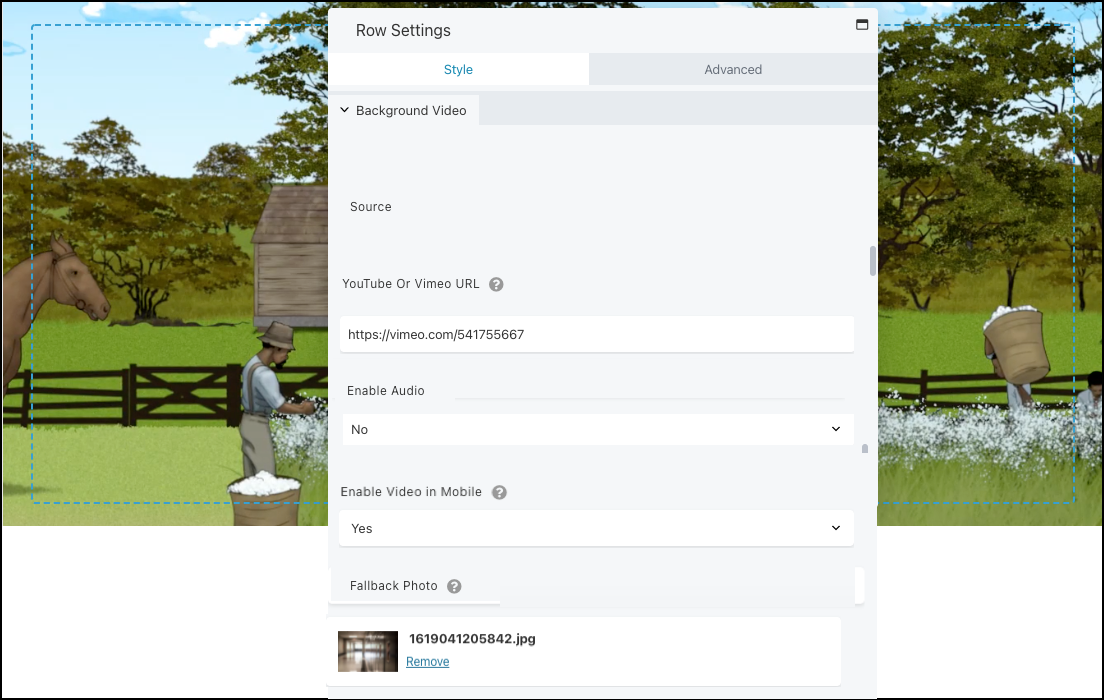
The following options are available with settings for video backgrounds, as shown in this screenshot below:

- Background Video
Specify the source of the video plus other settings related to how and where the video plays. See the section below for more information.
- Background Overlay
Overlay a semitransparent color on the video.
- Background Color
Set a background color that displays until the fallback image or the video loaded. Also see this article.
- Border
Optional standard border settings around the row, including radius and shadow effects. Also see this article.
- Top Shape; Bottom Shape; Shape Container
Add a row shape overlay to the top edge or bottom edge of the row. Also see this article.
 Depending on load time (which is typically related to the size of the image), the background color may never appear or may flash momentarily.
Depending on load time (which is typically related to the size of the image), the background color may never appear or may flash momentarily.
BACKGROUND VIDEO SECTION
In the SOURCE field, specify one of the following sources:
- Media Library
- URL
- YouTube or Vimeo

BACKGROUND VIDEO SECTION SETTINGS FOR ROWS
| Field | Description |
|---|---|
| VIDEO (MP4) | (Displays when SOURCE is MEDIA LIBRARY) Add an MP4 video that you have uploaded to your media library. |
| VIDEO (WEBM) | (Optional, displays when SOURCE is MEDIA LIBRARY) Select a WebM-format video from the media library to display in browsers that can’t play MP4 (older versions of Firefox and Safari). |
| VIDEO URL (MP4) | (Displays when SOURCE is URL) Add the URL to the MP4 video you want to use. Don’t use the URL setting for YouTube or Vimeo videos. |
| VIDEO URL (WEBM) | (Optional, displays when SOURCE is URL) Add the URL to a WebM video to use in browsers that can’t play MP4 (older versions of Firefox and Safari). |
| YOUTUBE OR VIMEO URL | (Displays when SOURCE is YOUTUBE OR VIMEO URL) Add the URL for the YouTube or Vimeo video you want to use. |
| ENABLE AUDIO | Play the audio track for the video. Note that adding audio requires extra file size and increases load time, and some users do not appreciate it. Use with caution. |
| ENABLE VIDEO IN MOBILE | If set to YES, the video will play on mobile devices that support it, but the audio track will be disabled. If set to NO, the fallback photo displays. If there’s no fallback photo, the row background color displays. NOTE: Use of a mobile device is detected by the browser, it’s not based on a breakpoint, so in Responsive Editing mode in the Beaver Builder Editor, you’ll see the video in the Small Device view even when ENABLE VIDEO IN MOBILE is set to NO. |
| FALLBACK PHOTO | (Optional) Displays in any of the following conditions: - While the video is loaded; - When there are technical difficulties loading the video; - On mobile devices when ENABLE VIDEO IN MOBILE setting is NO. If FALLBACK PHOTO is not set, the background color displays under the same conditions. |
 Note: Any of the following URL fields in the Background video section can contain a shortcode for the URL.
Note: Any of the following URL fields in the Background video section can contain a shortcode for the URL.
TIPS FOR USING ROW BACKGROUND VIDEOS EFFECTIVELY
- Edit the video clips to make the file size as small as possible. Try exporting to 720p at 24 frames per second and a low bit rate.
- If you’re not playing the audio portion of the video (and in most cases that’s a good idea), use a video editor to strip the audio track to reduce file size.
- Keep the video as short as possible and loop it, which also reduces file size.
- Use video clips that are related to the content, but don’t use video backgrounds when you want attention on the content, such as the call to action in the previous example.
- Set a semitransparent color overlay in the row settings if it makes the row’s content more legible. The most common settings are black (#000000) or white (#ffffff) with 50% opacity.
- Not all mobile devices play video backgrounds, so provide a fallback image in the row settings.
- Set a background color, which will display when the video (and optional fallback image) are slow to load, so visitors can start reading the content before the video starts. Use a dark color for light text and a light color for dark text.
- Use a caching mechanism that lazy loads videos, which means the video aren’t loaded until the visitor scrolls to that part of the page. This helps to improve your page load speed.
- If you want a higher-resolution video or a longer video or an audio track, use the Video tool instead of a video background.
