Tutorials
- USER GUIDES & VIDEO TUTORIALS
- ALL VIDEO TUTORIALS
- OVERVIEW
- ASSETS
- CREATE COURSE
- Getting Started with Creating Courses
- Create Course - Course Settings
- Course Builder (TOC)
- Build Lessons
- Tool Settings
- Advanced Tab – An Overview
- Typography
- Borders
- Style and Spacing
- Colors
- Advanced Techniques
- Responsive Design
- Move or Resize Settings Panel
- Row Effects
- MANAGE COURSES
- MANAGE TEMPLATES
- MANAGE XAPI
- ADMIN
- ACCOUNT
Advanced Tab – An Overview
Table of Contents
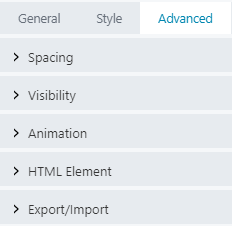
ADVANCED TAB – AN OVERVIEW
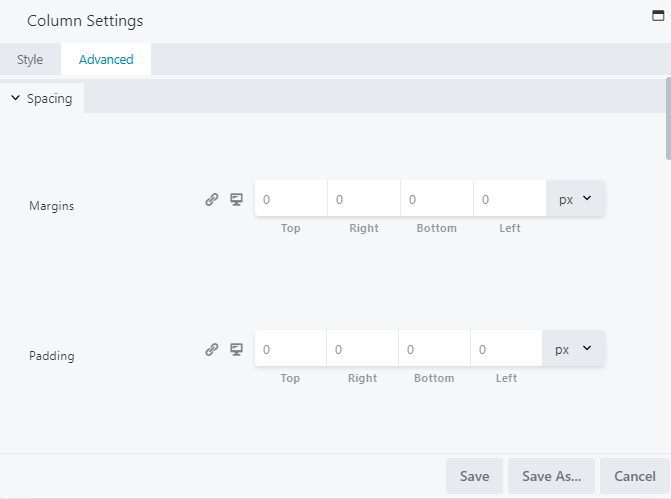
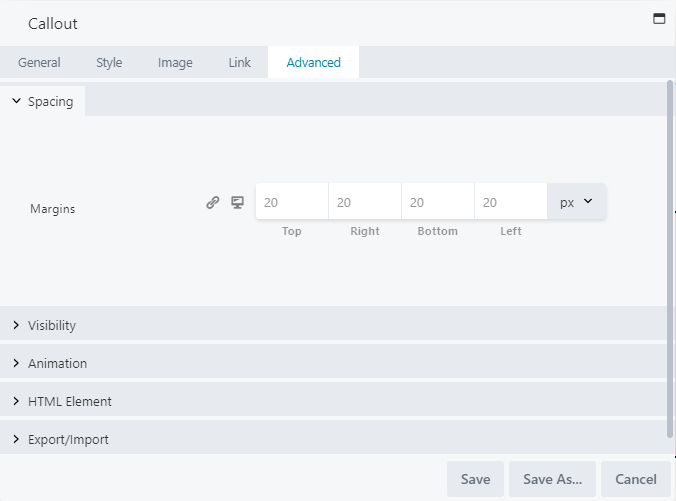
When adding a page element, the Advanced tab has the following options: Spacing, Visibility, Animation, HTML Elements, and Export/Import:

SPACING SECTION
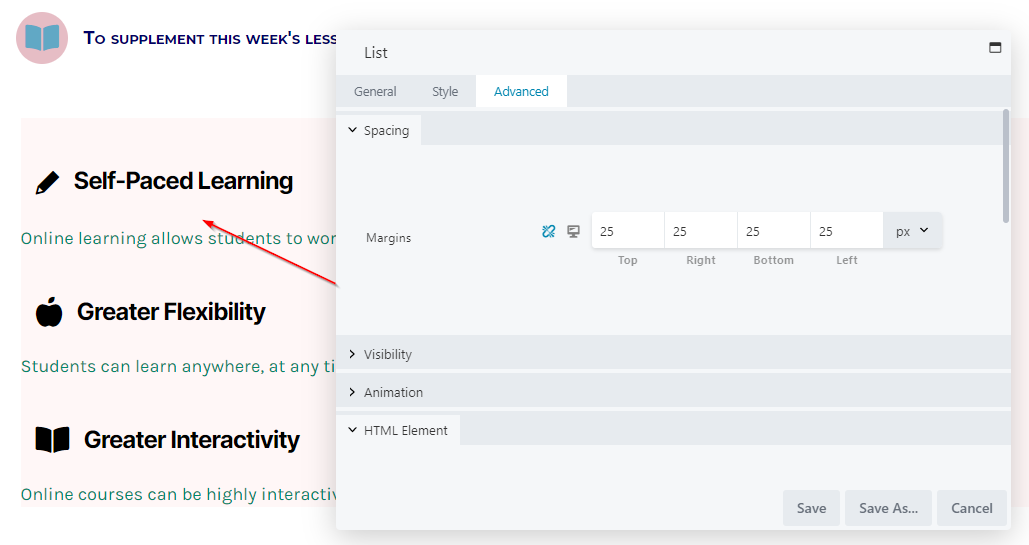
The Spacing section lets you adjust your spacing settings. For rows and columns, this section allows you to change the default margin and padding values:


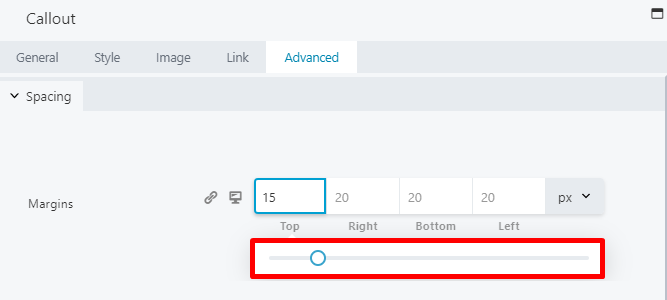
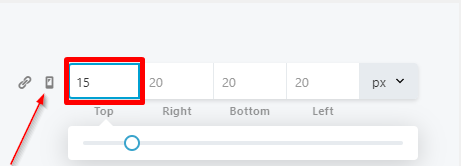
ADJUST SPACING SETTINGS
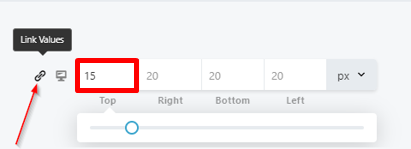
When adjusting the margins or padding settings, values can be typed in the text fields, or adjusted using the slider icon beneath each option:


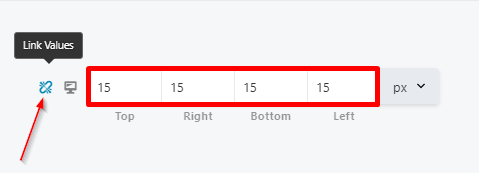
 By default, the Link Values option is not enabled and must be clicked to enable.
By default, the Link Values option is not enabled and must be clicked to enable.

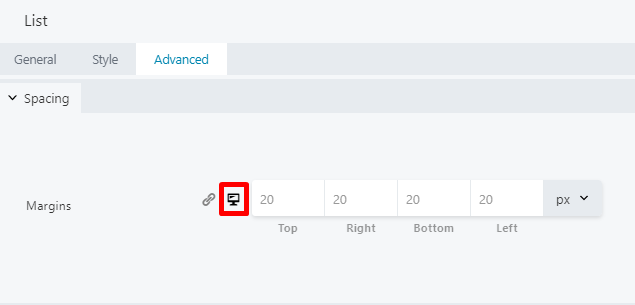
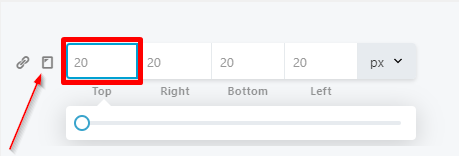
SPACING SETTINGS AND DEVICE SIZE
While the Lesson Editor can automatically address spacing settings for smaller devices, you can also click the device icon to add values for smaller device sizes (i.e., tablets and phones):


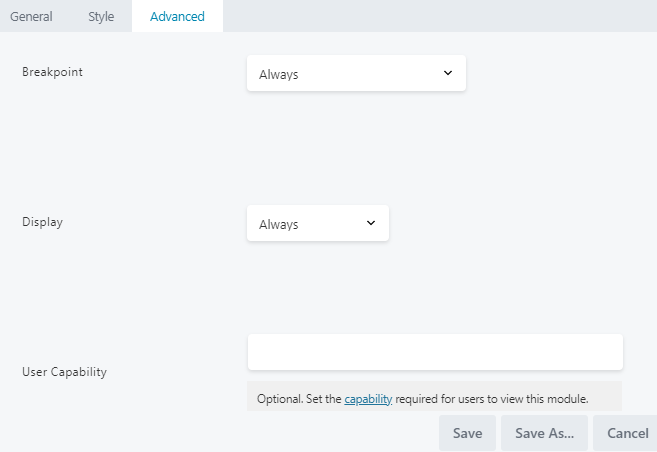
VISIBILITY SECTION
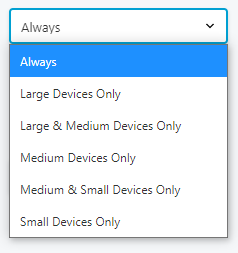
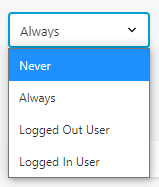
From the <Visibility section of the Advanced tab, you can adjust the Breakpoint, Display, and User Capability settings:


 To learn more about global and custom breakpoints, see the Responsive section.
To learn more about global and custom breakpoints, see the Responsive section.


ANIMATION SECTION
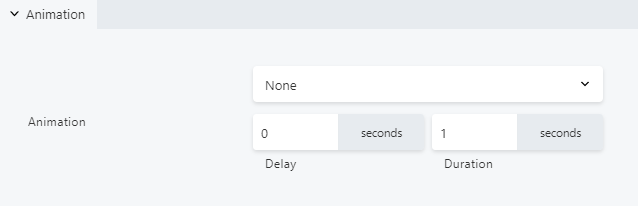
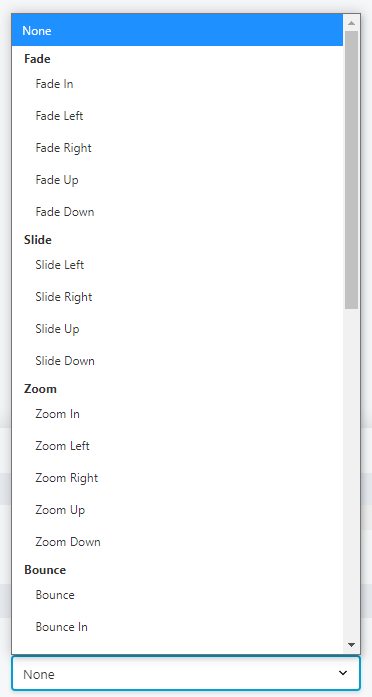
From the Animation section of the Advanced tab, you can assign an entrance animation, which activates the first time the page is loaded, and the row, column, or module comes into view:


- Delay: Set how long before the animation starts, in seconds.
- Duration: Set how long the animation lasts, in seconds.
HTML ELEMENT SECTION
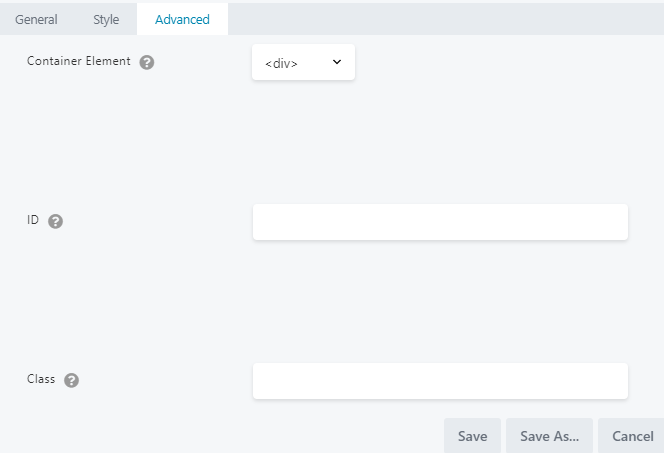
From the HTML Element section of the Advanced tab, you can adjust your Container Element, ID, and Class:

- Container Element: Choose a different HTML container element for the row, column, or tool module (advanced users only). For example, for reasons of accessibility you might want to use an HTML container tag that has more semantic value than a <div> tag, such as <section>:

- ID: Add a CSS ID or class value to the row, column, or module. ID names must be unique on a page, so assign an ID only when you need to reference that unique ID. For example, a link to an anchor on the page requires a unique anchor so it know exactly where to go. Class names are usually intended for reuse and are often used in CSS rules. For example, you might want to assign a different text size to all HTML headings with an fl-heading class.
 If you want to link to an anchor somewhere on the page, the row is the preferred place to set the anchor, by creating an ID on the Advanced tab of the row. To learn more, visit the article on Smooth Scrolling for instructions.
If you want to link to an anchor somewhere on the page, the row is the preferred place to set the anchor, by creating an ID on the Advanced tab of the row. To learn more, visit the article on Smooth Scrolling for instructions.
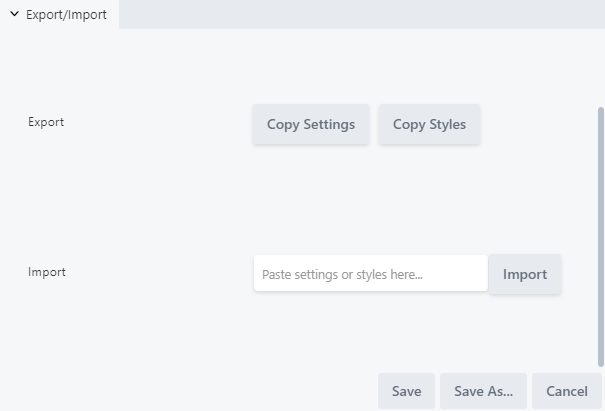
EXPORT/IMPORT SECTION
The Export/Import section allows you to export and import settings and styles, letting you easily share styles across lessons and courses: