Tutorials
- USER GUIDES & VIDEO TUTORIALS
- ALL VIDEO TUTORIALS
- OVERVIEW
- ASSETS
- CREATE COURSE
- Getting Started with Creating Courses
- Create Course - Course Settings
- Course Builder (TOC)
- Build Lessons
- Tool Settings
- Advanced Tab – An Overview
- Typography
- Borders
- Style and Spacing
- Colors
- Advanced Techniques
- Responsive Design
- Move or Resize Settings Panel
- Row Effects
- MANAGE COURSES
- MANAGE TEMPLATES
- MANAGE XAPI
- ADMIN
- ACCOUNT
Move or Resize Settings Panel
Table of Contents
SETTINGS PANEL
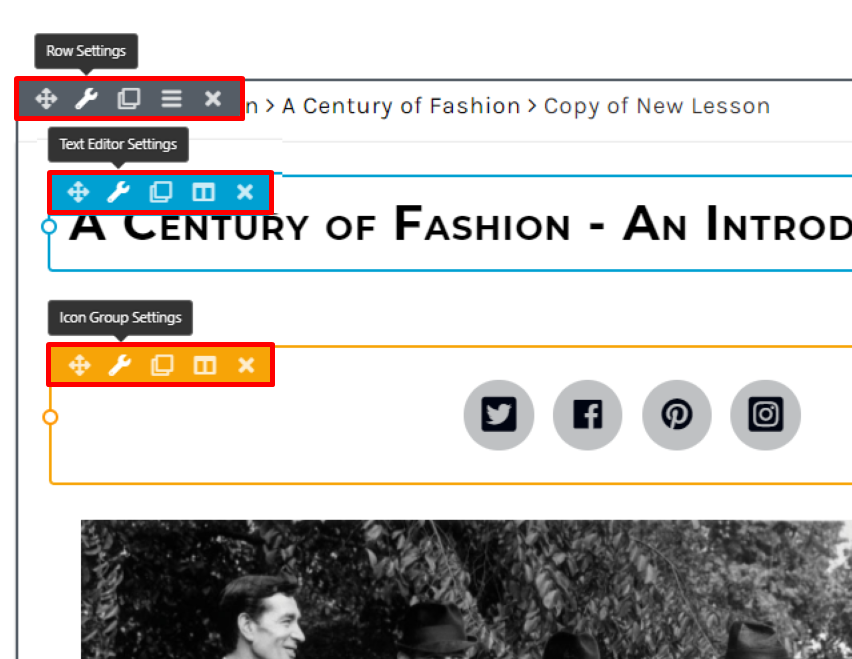
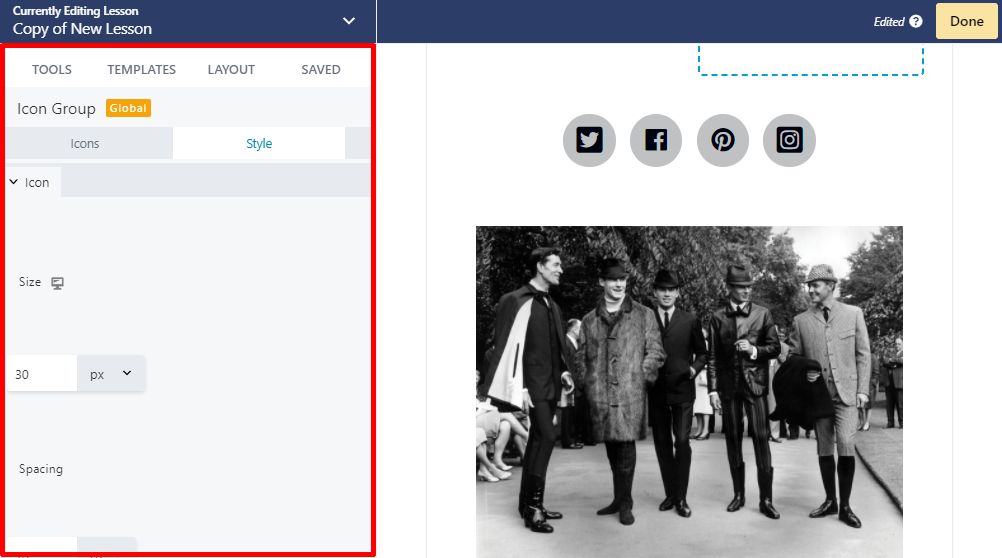
From the Lesson Editor, each lesson row, column, and tool features a settings panel, which allows you to easily customize and adjust your settings for each item. Simply hover each item and access the settings panel from the top left:

RESIZE
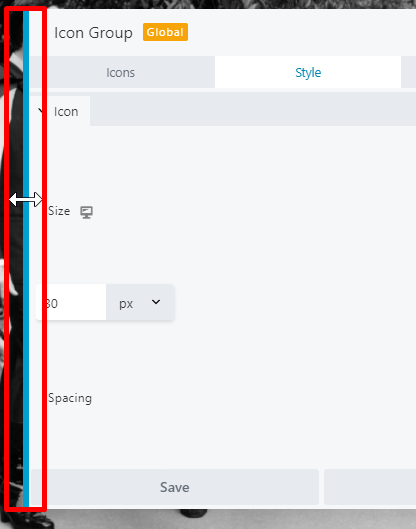
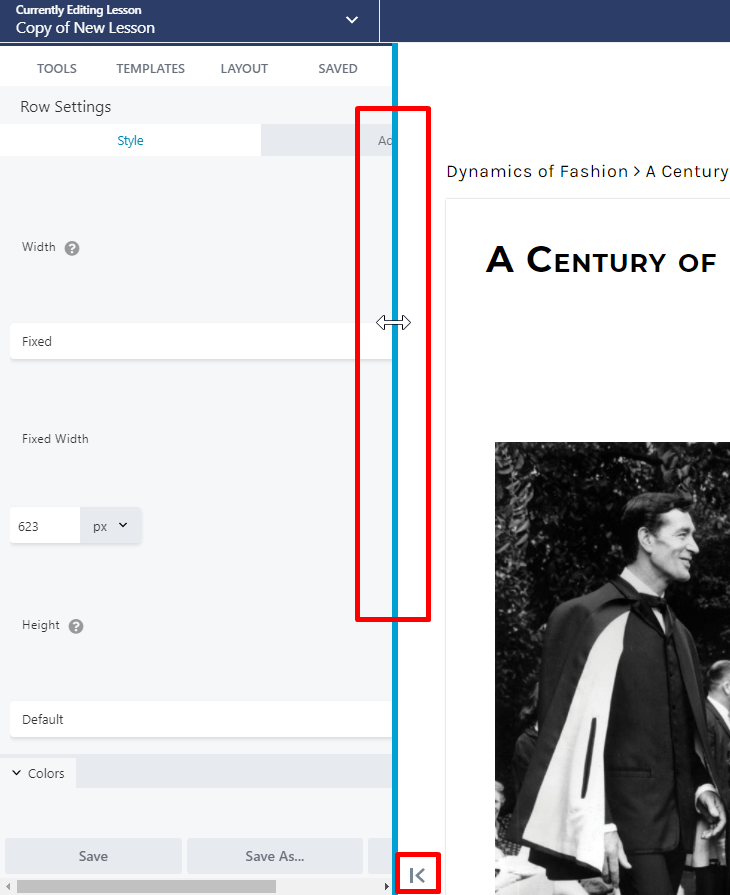
To make the settings panel larger or smaller, resize by mousing over any of the panel sides until a blue highlight appears and your cursor shifts to a double-arrow icon:


MOVE
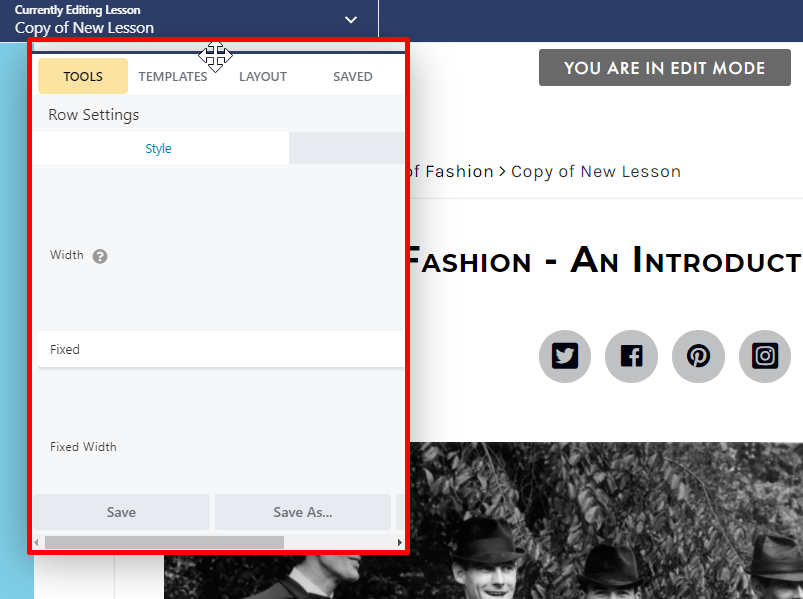
To move the settings panel, mouse over the top area of the panel until your cursor shifts to a four-headed arrow, then click and drag the panel to its new position:

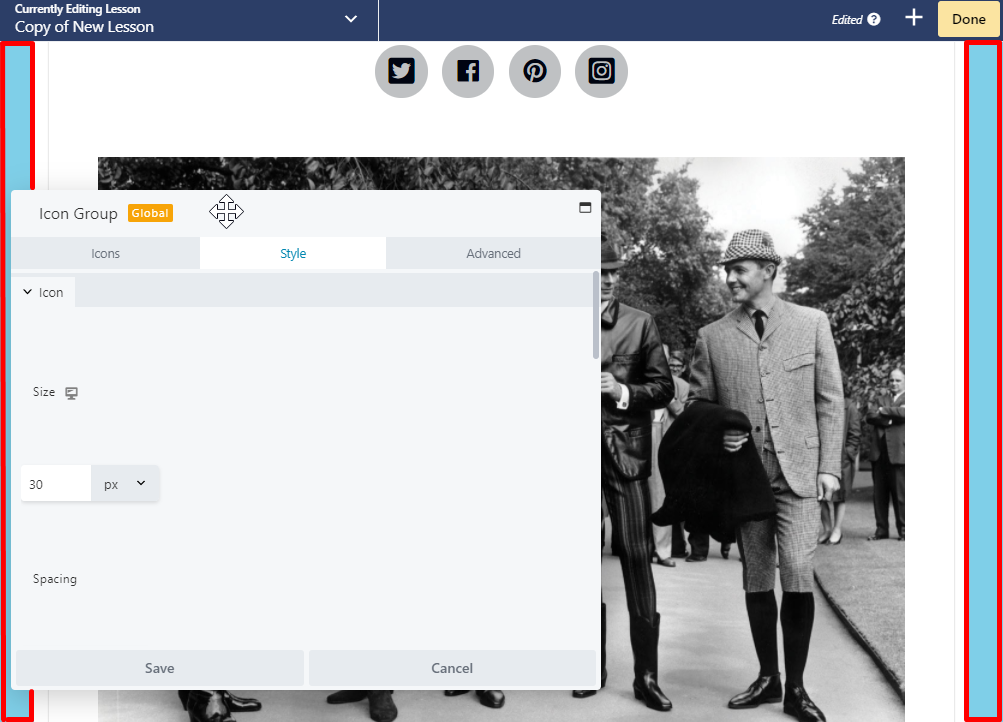
DOCK
To dock the settings panel to the left or right side of your screen, drag the panel to either side and release once you see the blue guide appear:




 If you have a tool, column, or row selected, the settings panel will appear where you drop it. If nothing is selected on the page, the panel will hide until you select the settings panel for a tool, column, or row again.
If you have a tool, column, or row selected, the settings panel will appear where you drop it. If nothing is selected on the page, the panel will hide until you select the settings panel for a tool, column, or row again.
MINIMIZE SECTIONS
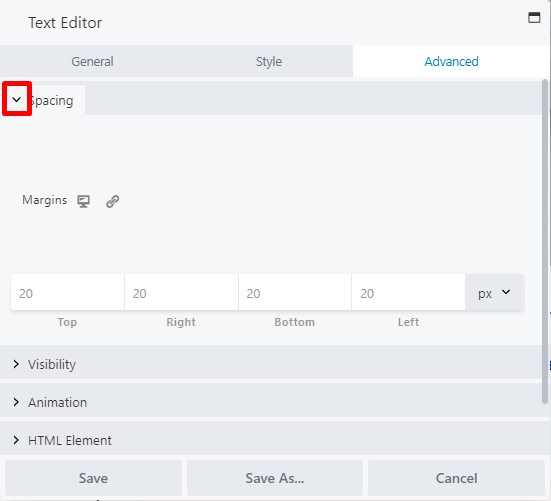
By default, each section of the settings panels is expanded upon first access. To minimize any sections within the panel, simply click the downward-facing arrow to collapse: