Tutorials
- USER GUIDES & VIDEO TUTORIALS
- ALL VIDEO TUTORIALS
- OVERVIEW
- ASSETS
- CREATE COURSE
- Getting Started with Creating Courses
- Create Course - Course Settings
- Course Builder (TOC)
- Build Lessons
- Lesson Settings
- Lesson Page Navigation
- Lesson Editor Overview
- Lesson Editor - File Options
- Add Content - Tools: Assets
- Add Content- Tools: Page Elements
- Add Content - Page Templates
- Add Content - Layout Templates
- Save As a Row, Column, Tool As a Template
- Tool Settings
- Row Effects
- MANAGE COURSES
- MANAGE TEMPLATES
- MANAGE XAPI
- ADMIN
- ACCOUNT
Lesson Page Navigation
Table of Contents
LESSON PAGE NAVIGATION
OVERVIEW
Your course lesson page offers great flexibility and ease in creating appealing, customizable lesson content for your learners. C4EBridge makes it easy to add content to your lesson pages. From the Lesson Editor window (with Edit mode ON), you can easily drag and drop your assets, add interactive elements, modify your lesson layouts, save rows, columns, and tools as templates, and save lessons as templates for more efficient lesson building. Prebuilt lesson templates also offer you a speedy jumpstart when building lesson pages.
 To learn how to create and edit templates, visit the Template Builder section.
To learn how to create and edit templates, visit the Template Builder section.
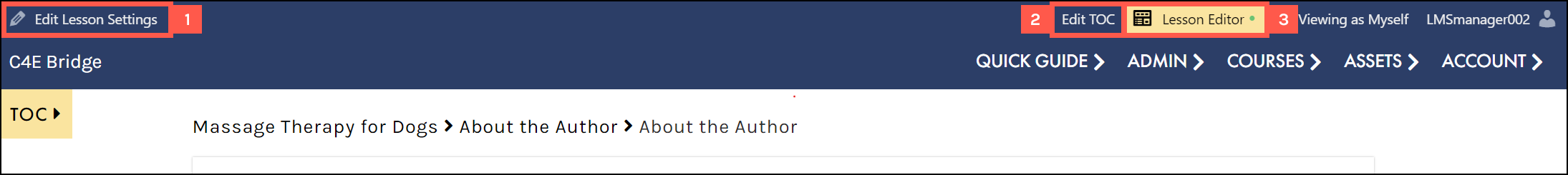
TOP PAGE NAVIGATION
- Edit Lesson Settings: At the top of the lesson page, select EDIT LESSON SETTINGS to return to the Edit Lesson Settings page.
- Edit TOC: At the top of the lesson page, select EDIT TOC to return to the Course Builder page to create new sections and lessons, or modify existing sections and lessons.
- Lesson Editor: At the top of the lesson page, select LESSON EDITOR to enable Edit mode and add new content or modify existing content for the current lesson.

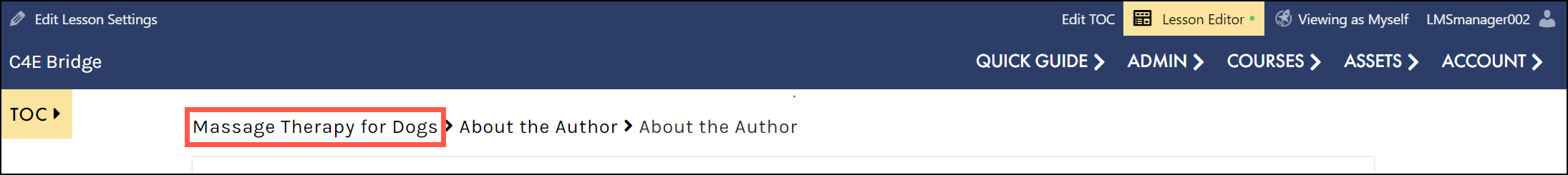
COURSE & LESSON NAVIGATION
Course breadcrumbs: From the top of the page, use the breadcrumb trail to return to the course’s Course Information/ Course Summary page:


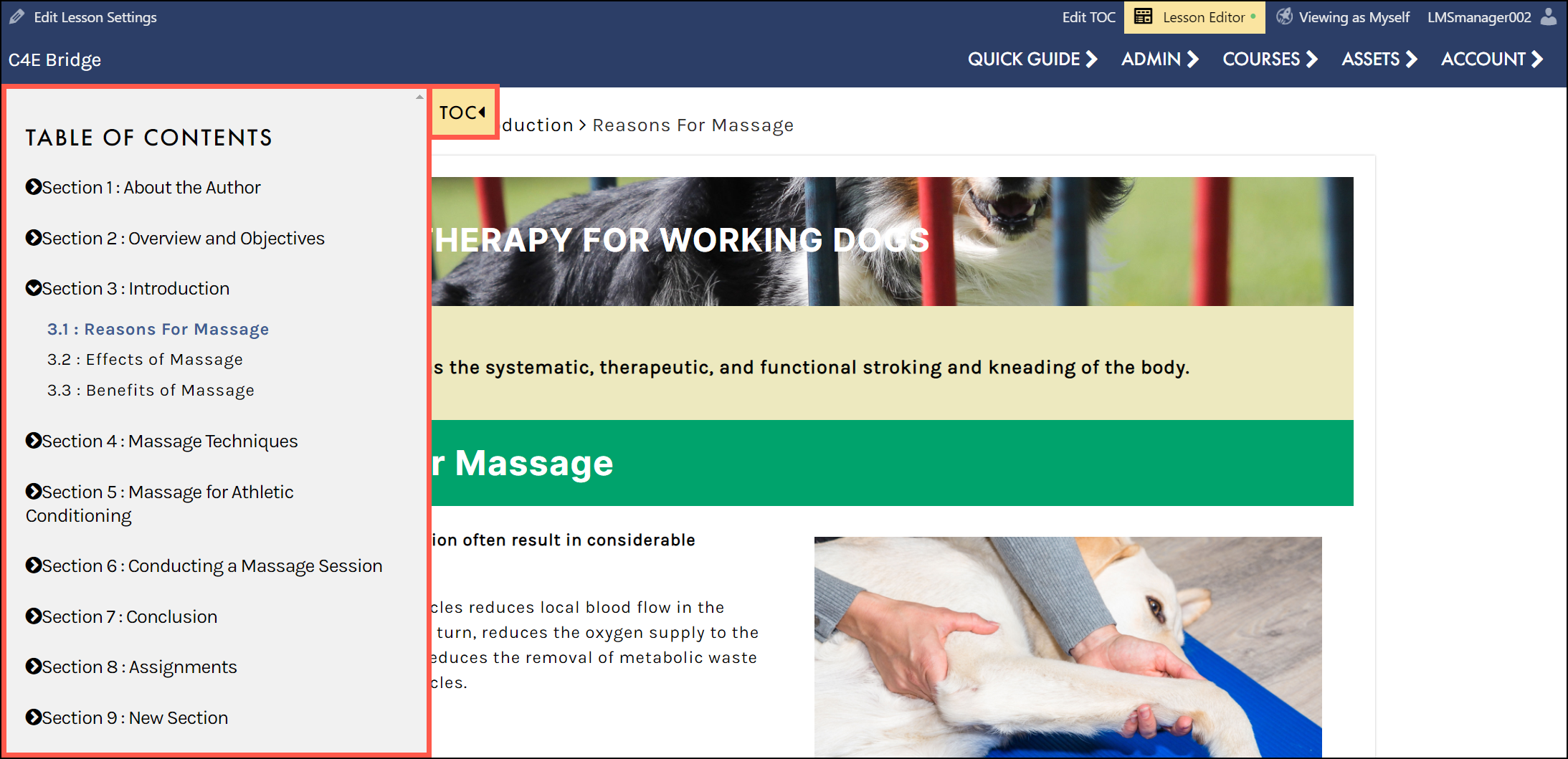
 TIP: As learners navigates through the Table of Contents, the sections expand and contract automatically according to the lesson/page learners are on. Additionally, learners can visually see the current lesson they are on (as indicated by blue text) and the lessons they have completed (as indicated by gray text and a check mark).
TIP: As learners navigates through the Table of Contents, the sections expand and contract automatically according to the lesson/page learners are on. Additionally, learners can visually see the current lesson they are on (as indicated by blue text) and the lessons they have completed (as indicated by gray text and a check mark).

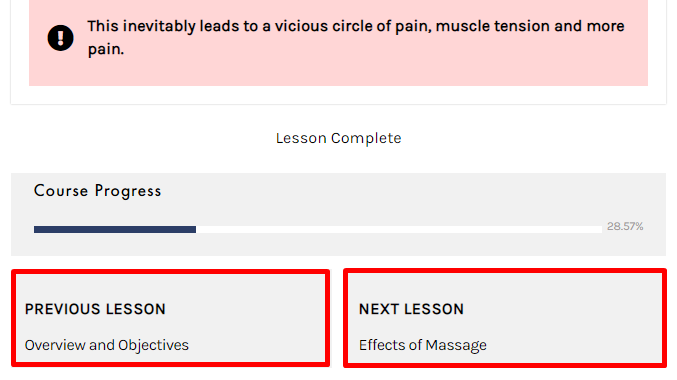
 You can only navigate to the next and previous lesson when NOT in Edit Mode.
You can only navigate to the next and previous lesson when NOT in Edit Mode.
